Designers and photographers use various techniquesto balance an image and catch the viewers attention.They may change the placement of the horizon to theupper or lower third of the image. They may dividethe entire image into thirds horizontally and verticallyand place the main subject at the intersection of thethirds. They may just offset the main subject toguide the viewer into the image. Perfectly composinga photograph in the cameras viewfinder is notalways possible; however, you can recompose andimprove that photo by cropping it in Photoshop.You can use Photoshops rulers and drag guides todivide the image into thirds as guidelines or justtomark the center of focus as a visual reference.With your image on a separate layer, you can usetheMove tool to recompose your image, placingthemain subject where it is most effective.Then you can use the Crop tool to crop the imagewith your new composition. You can also cropvisually, specify dimensions in the Options bar, useone of the preset sizes, or create a crop size andsave it as a preset.

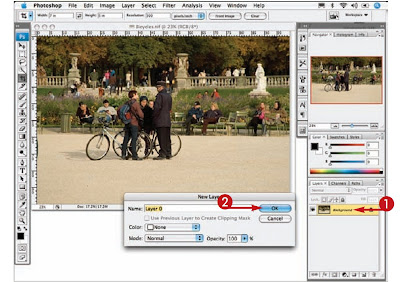
1 With the image you want tocropopened, double-clicktheBackground layeris name.
2 Click OK.

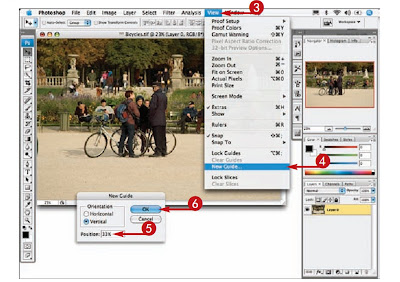
3 Click View.
4 Click New Guide.
5 Type 33% in the Position box.
6 Click OK.

7 Repeat steps 3 to 6,typing 66% in step 5.
8 Click View.
9 Click New Guide.
10 Click Horizontal in theNew Guide dialog box.
11 Type 33% in thePosition box.
12 Click OK.
13 Repeat steps 8 to 12, typing 66% in step 11.A rule-of-thirds grid is visible over the image.

14 Click the Move tool.
15 Click and drag in the image to place the mainfocus of the image into a third or near anintersection of two guides.
16 Click the Crop tool.
17 Click and drag in the image to select yourimage.
18 Click here to accept the crop.
2 comments:
I'm on the fence about this, while more customization is good, I have a feeling this is a "in-progress" update, it just feels incomplete and half-way there.
We use badge layout for apps on design approvals (visual projects), so the image being displayed is important. Old layout "feels like" it had larger images,
maybe because the images were cropped more loosely so it's easier to tell which project it was at quick glance. Now the image is cropped closer, making it
harder to scan thru at quick glance. I find myself needing to click into the project more often than usual. Which makes the whole user experience less
efficient.
I have a couple suggestions that might make it work better:
1. Increase the height of the window the cover image is being displayed.
2. Let us to choose which image to be displayed as "cover" (like how Pinterest handles cover images of each board, was hoping for this for a long time)
3. Let us adjust which part of the image to show and how tight or loose the crop is (with a fixed window, let us move the image around and maybe enlarge or
shrink it to control what shows thru the window. Pinterest does a limited form of this, which is very useful in making the cover image relevant)
4. Allow Cover Image to be ordered in different hierarchy (currently every element can be ordered differently except the Cover Image, it seems to be stuck
in the 2nd spot, would like the option to set it on another spot in the layout. This one seems like an easy fix, since you guys allow that for every other
element already)
I'm on the fence about this, while more customization is good, I have a feeling this is a "in-progress" update, it just feels incomplete and half-way there.
We use badge layout for apps on design approvals (visual projects), so the image being displayed is important. Old layout "feels like" it had larger images,
maybe because the images were cropped more loosely so it's easier to tell which project it was at quick glance. Now the image is cropped closer, making it
harder to scan thru at quick glance. I find myself needing to click into the project more often than usual. Which makes the whole user experience less
efficient.
I have a couple suggestions that might make it work better:
1. Increase the height of the window the cover image is being displayed.
2. Let us to choose which image to be displayed as "cover" (like how Pinterest handles cover images of each board, was hoping for this for a long time)
3. Let us adjust which part of the image to show and how tight or loose the crop is (with a fixed window, let us move the image around and maybe enlarge or
shrink it to control what shows thru the window. Pinterest does a limited form of this, which is very useful in making the cover image relevant)
4. Allow Cover Image to be ordered in different hierarchy (currently every element can be ordered differently except the Cover Image, it seems to be stuck
in the 2nd spot, would like the option to set it on another spot in the layout. This one seems like an easy fix, since you guys allow that for every other
element already)
Post a Comment